Nhiều bài viết của bạn rất dài, chính vì thế để tránh tốn không gian cho blog cũng như giúp người đọc thoải mãi hơn thì đây chính là giải pháp tốt cho bạn.
DEMO
Bạn thay đổi các dòng lệnh màu đỏ theo ý của mình, trong đó:
border 10px: độ rộng của khung
solid orange: màu của khung (bạn có thể thay red, white, yellow, black, pink, blue, green....)
color aqua: màu của chữ (tương tự màu khung, bạn có thể thay red, yellow, orange, white, black, green, blue, pink...)
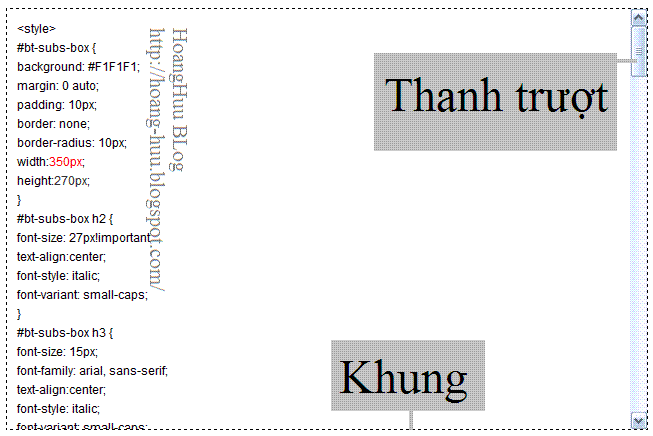
height: độ cao của khung (nếu vượt qua độ cao này sẽ có thanh trượt xuất hiện bên phải của khung)
Width: độ rộng của khung
 Thủ thuật này khá đơn giản, khi đăng bài mới bạn
Thủ thuật này khá đơn giản, khi đăng bài mới bạnđể chế độ HTML
và copy đoạn code phía dưới dán vào phía dưới khung soạn bài viết
CODE:
<div style="border: 10px dashed orange; color: aqua; margin: 10px 0; padding: 10px; text-align: left; height: 400px;
width: 620px;
overflow:auto;">
Chèn nội dung vào đây
</div>
Bạn thay đổi các dòng lệnh màu đỏ theo ý của mình:
border 10px: độ rộng của khung
solid orange: màu của khung (bạn có thể thay red, white, yellow, black, pink, blue, green....)
color aqua: màu của chữ (tương tự màu khung, bạn có thể thay red, yellow, orange, white, black, green, blue, pink...)
height: độ cao của khung (nếu vượt qua độ cao này sẽ có thanh trượt xuất hiện bên phải của khung)
Width: độ rộng của khung
Tiếp sau đó, bạn bấm vào thẻ VIẾT (cạnh thẻ HTML phía trên lúc nãy) để quay về viết bài như bình thường, cuối cùng bấm xuất bản và chiêm ngưỡng bài viết của mình nha.
Chúc bạn buổi sáng tốt lành.
Chia sẻ bài viết đến bạn bè





.png)






Bài rất hay chúc bạn sức khoẻ
Trả lờiXóaCảm ơn bạn đã ủng hộ nha, chúc bạn buổi tối vui vẻ.
Xóadu học nhật bản - du hoc nhat ban - du học nhật bản - du hoc nhat
Trả lờiXóaBài viết hay quá, mong anh/chi cung cấp nhiều thông tin hữu ích hơn nữa đến bạn đọc
chúc anh/chi một ngày tốt lành
Cảm ơn bạn đã ủng hộ.
XóaNhận xét này đã bị tác giả xóa.
Trả lờiXóaNhận xét này đã bị tác giả xóa.
Trả lờiXóabạn cho mình hỏi sao mình làm nó toàn bị lỗi , hiển thị code luôn ấy
Trả lờiXóatrong phần chền nội dung ấy bạn
tư vấn du học nhật bản
tuyển sinh du học nhật bản
tuyển sinh du học nhật bản 2016
hồ sơ du học nhật bản
du học nhật bản
tư vấn du học nhật bản
bài post rất hay, xin được chia sẻ
Trả lờiXóaxuat khau lao dong dai loan ,
Đơn hàng xuất khẩu lao động Đài loan theo địa điểm ,
Đơn hàng xuất khẩu lao động Đài loan theo ngành nghề ,
,Chi phí đi xuất khẩu lao động đài loan ,
,Thủ tục đi xuất khẩu lao động Đài Loan ,